포토샵 작업 중 그림파일을 layer 단독으로 사용하고 싶을 때가 있습니다
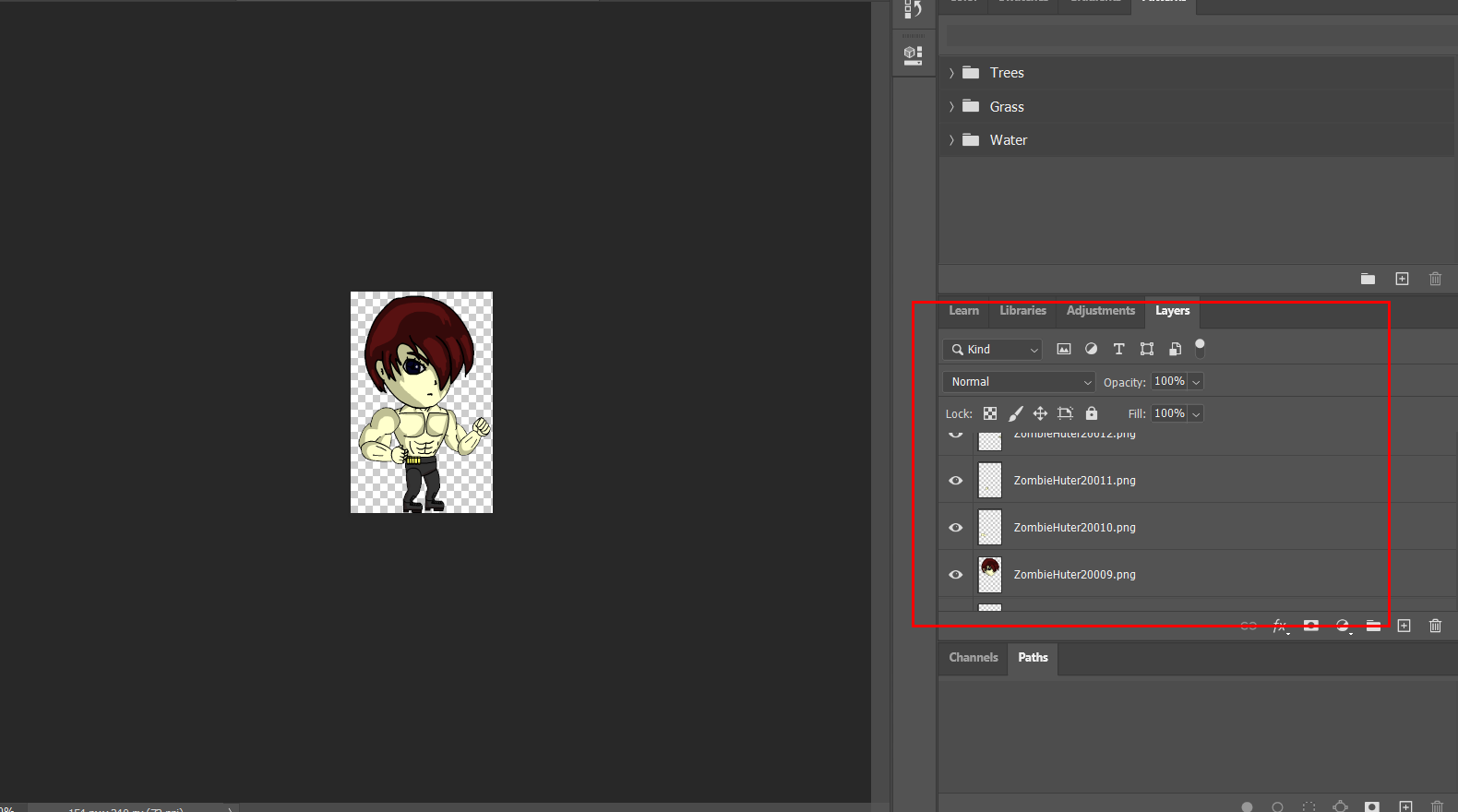
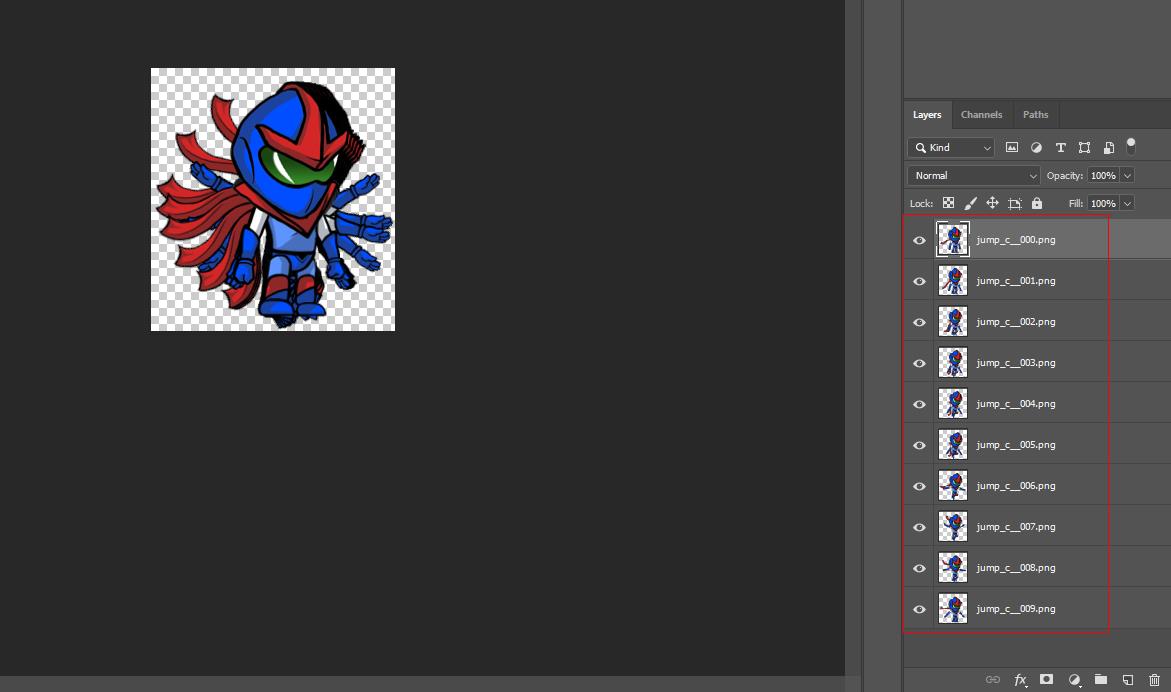
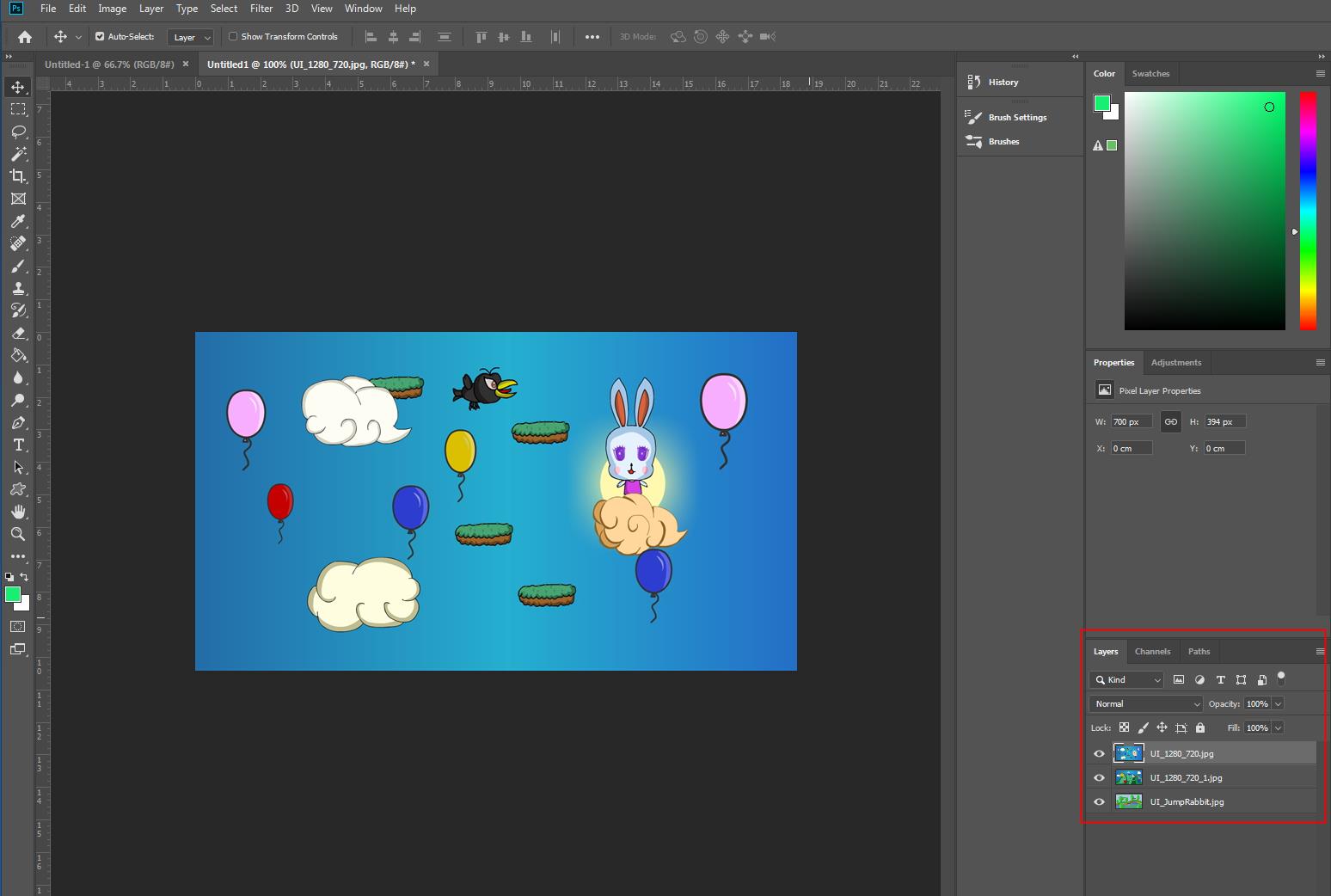
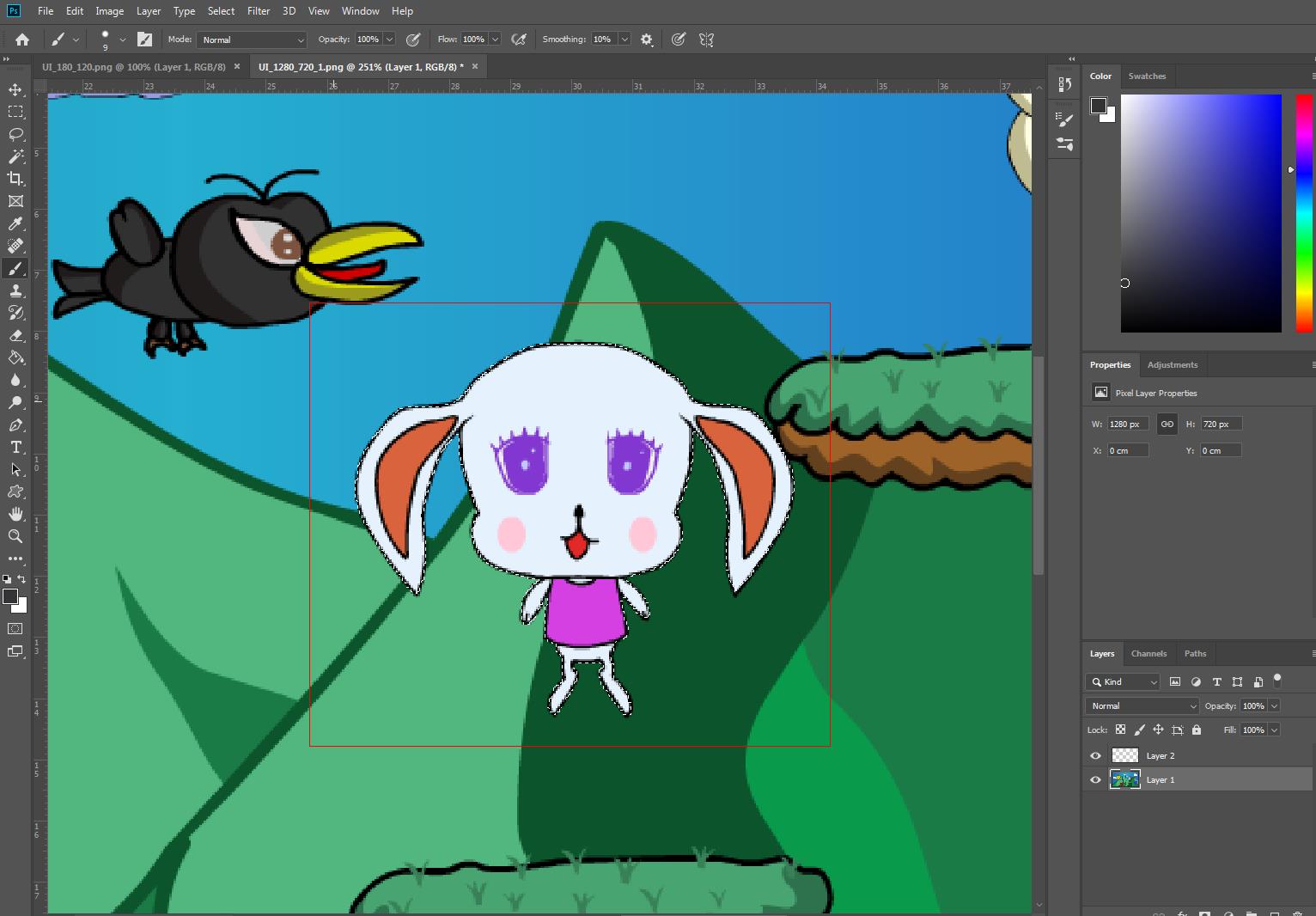
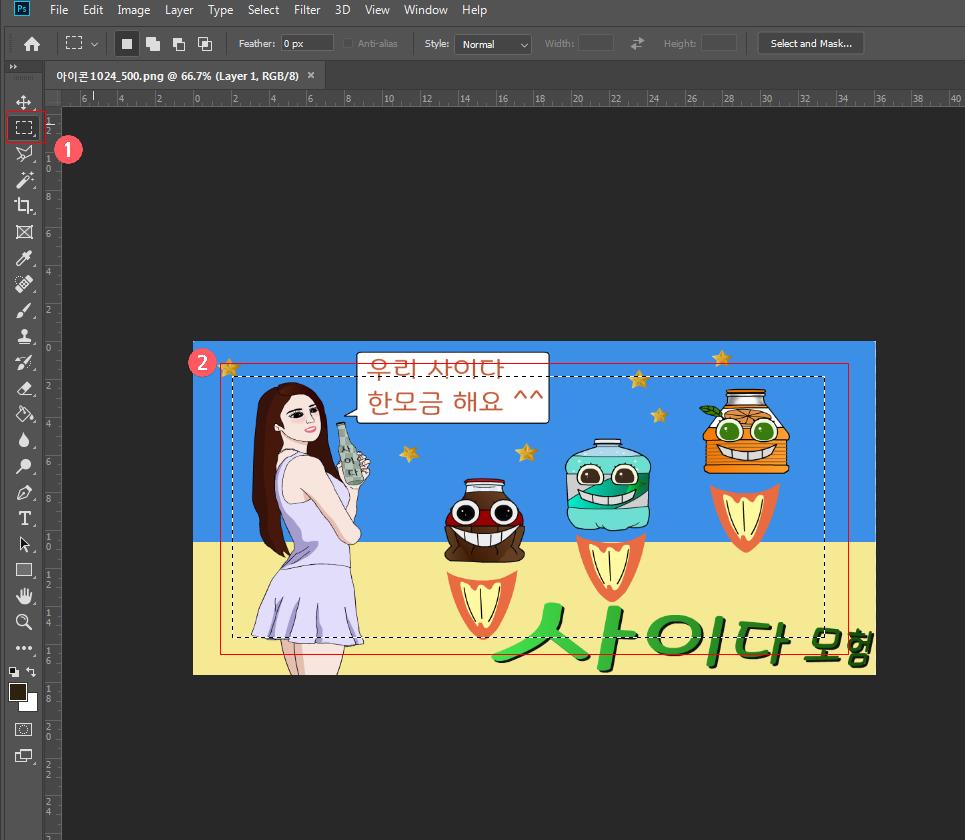
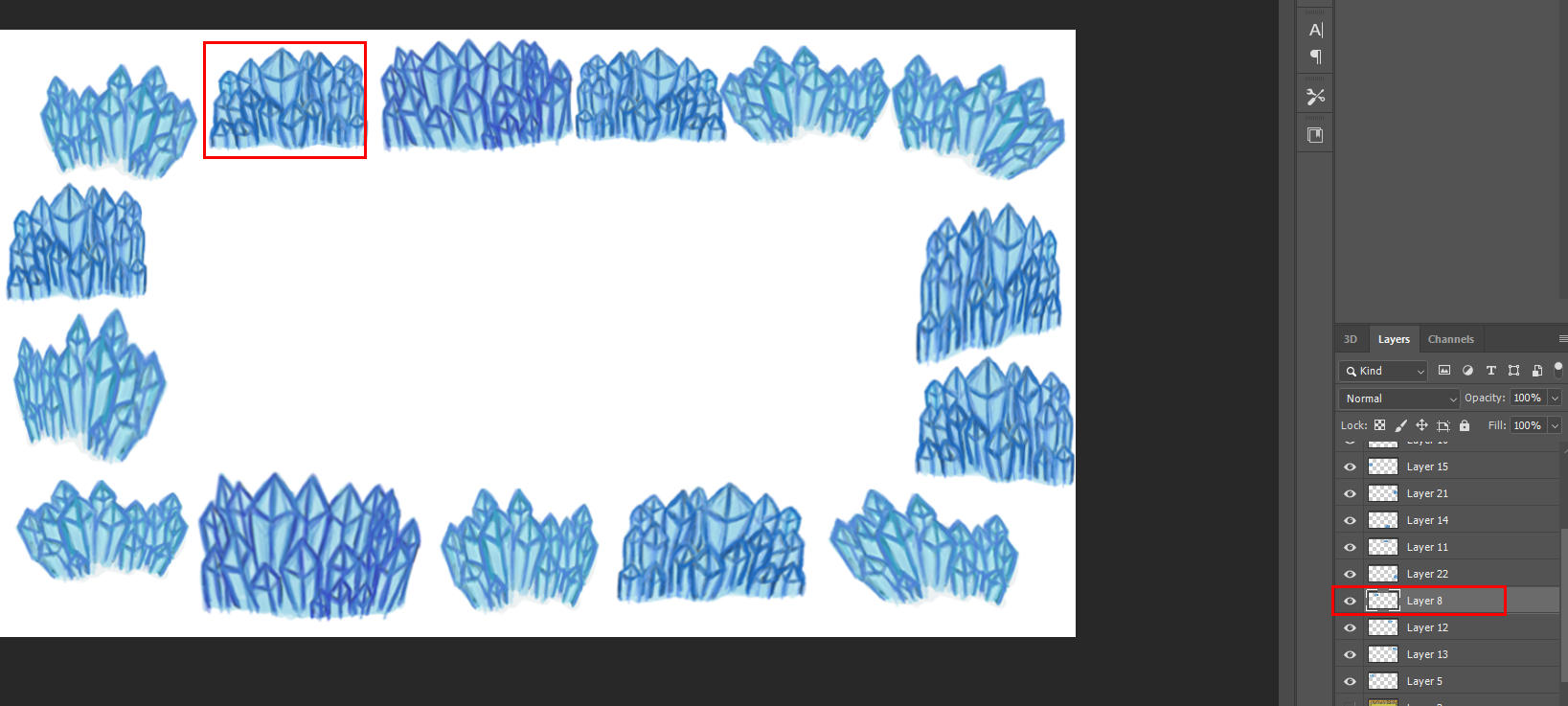
포토샵에서 쌓여있는 레이어를 단독으로 저장하고 싶을 때는 작업중인 해당 레이어를 선택합니다

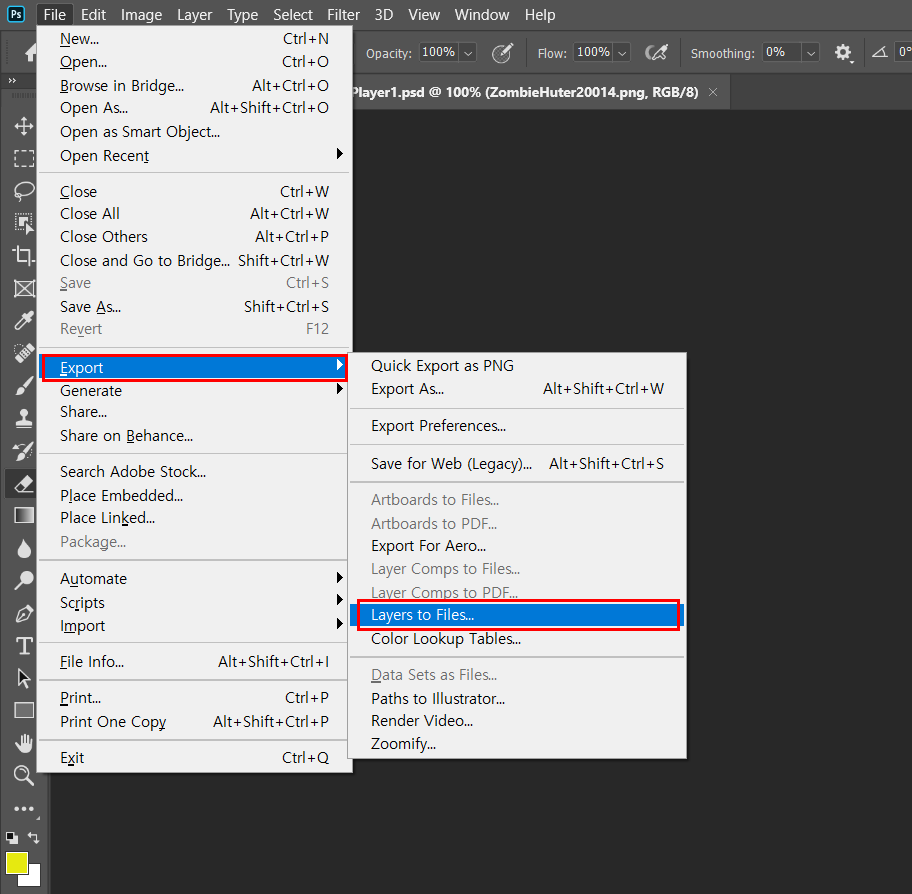
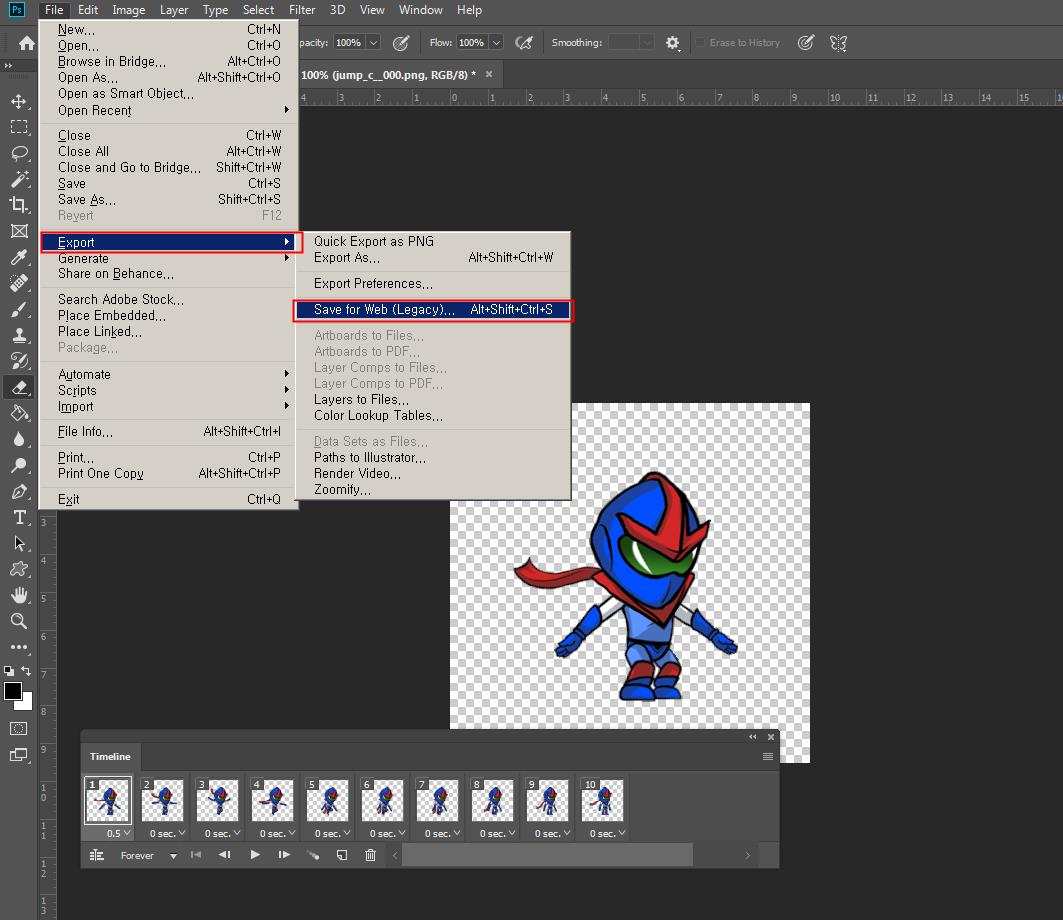
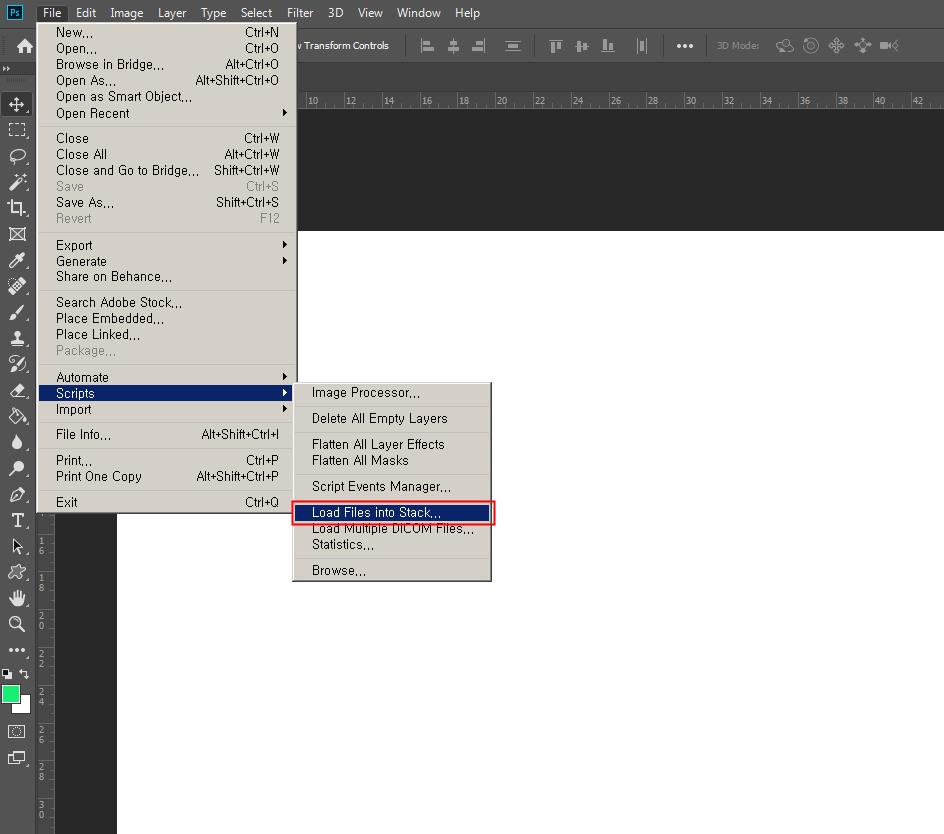
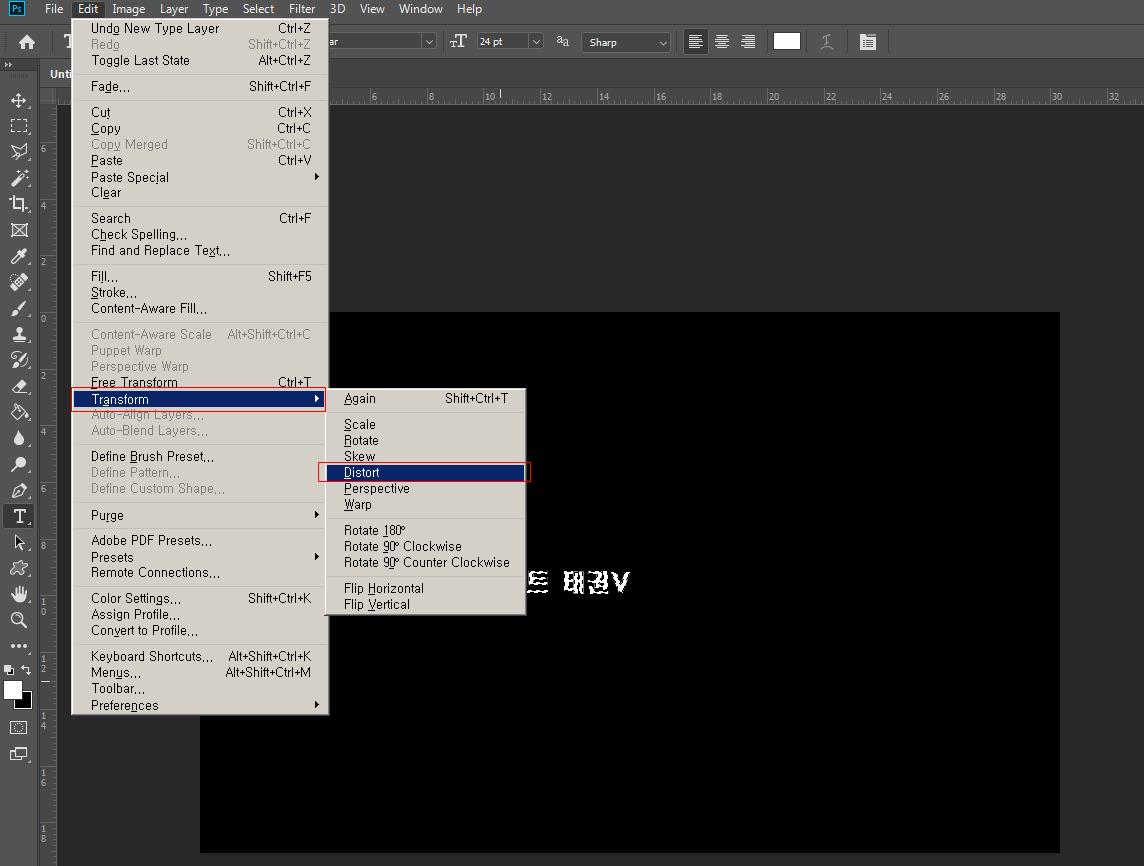
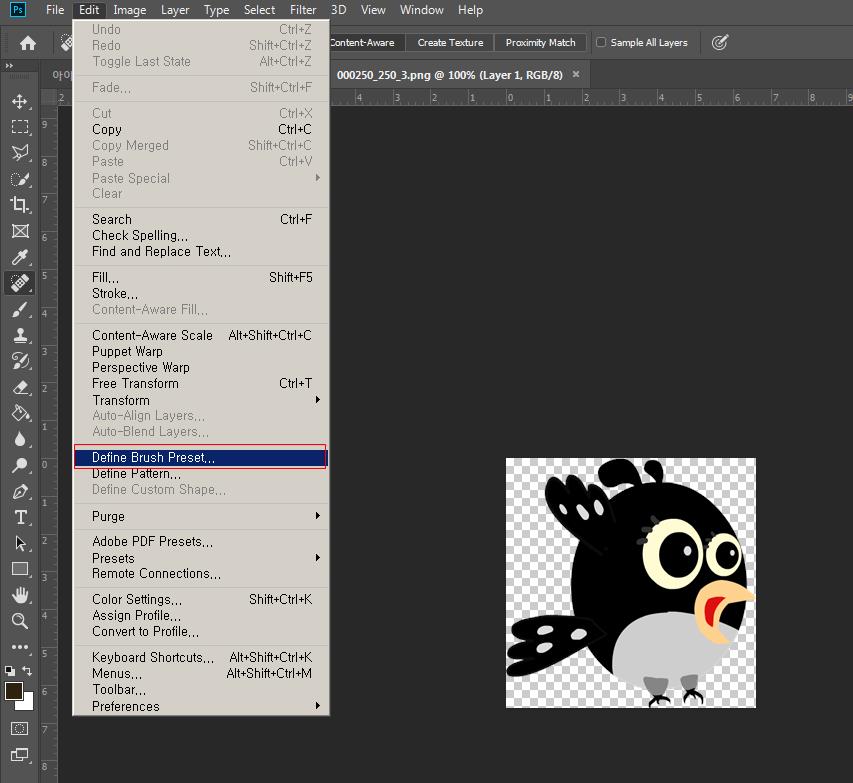
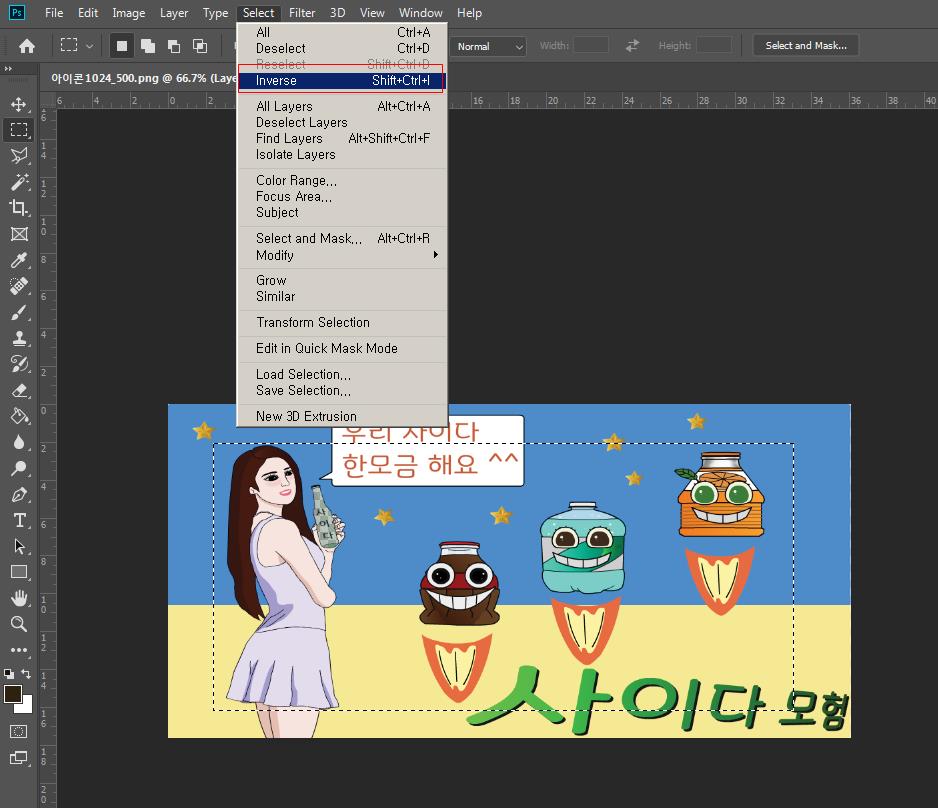
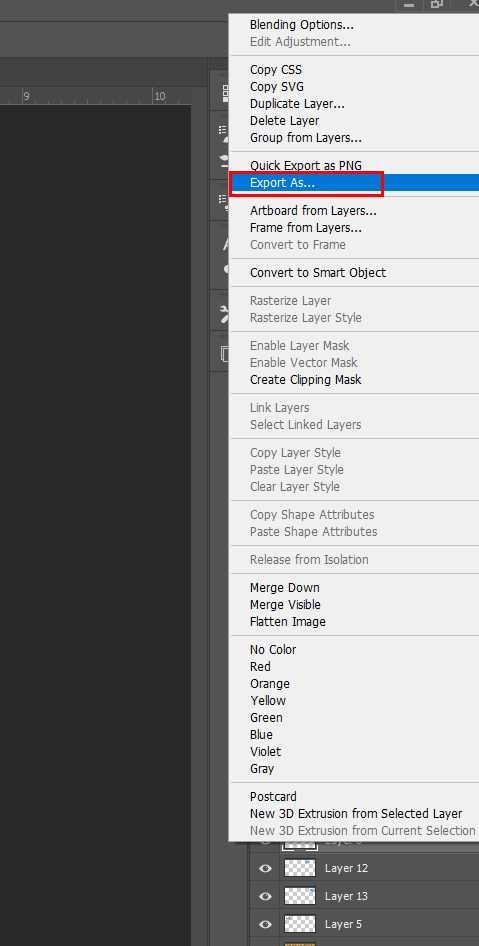
레이어를 선택한후 마우스 오른쪽 버튼을 누르면 아래 그림과 같이 Export As를 선택합니다

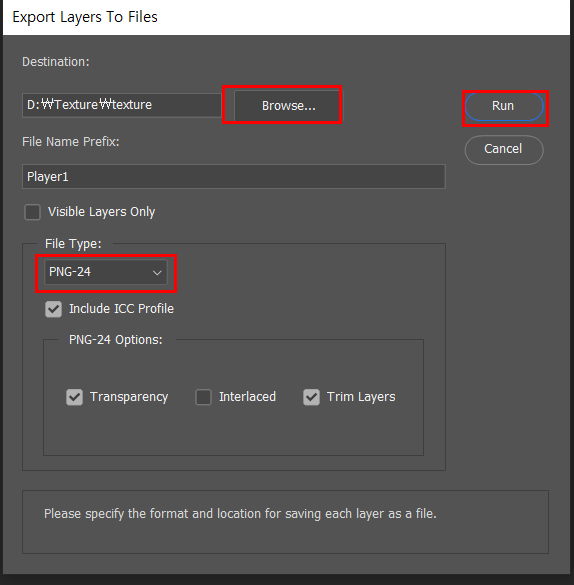
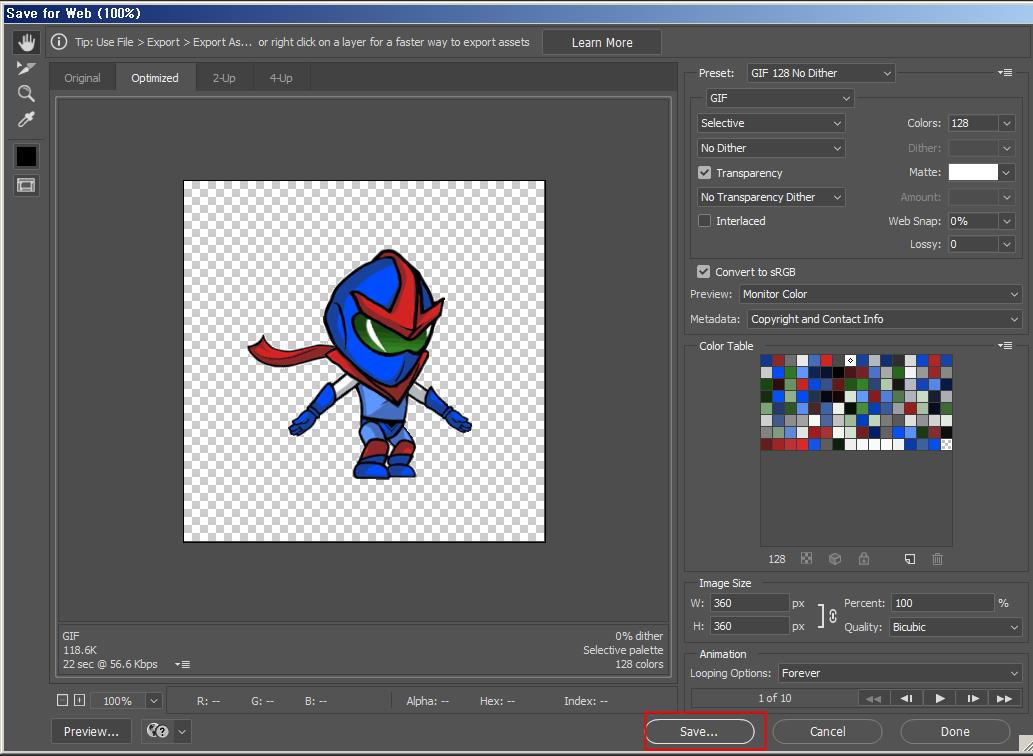
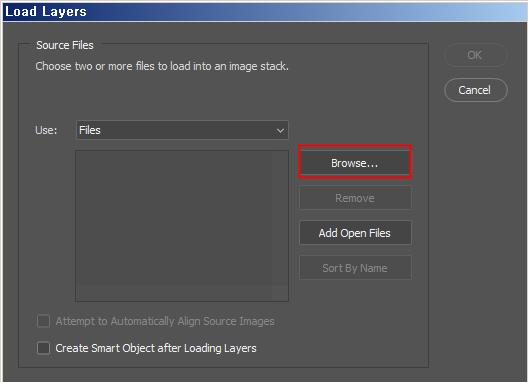
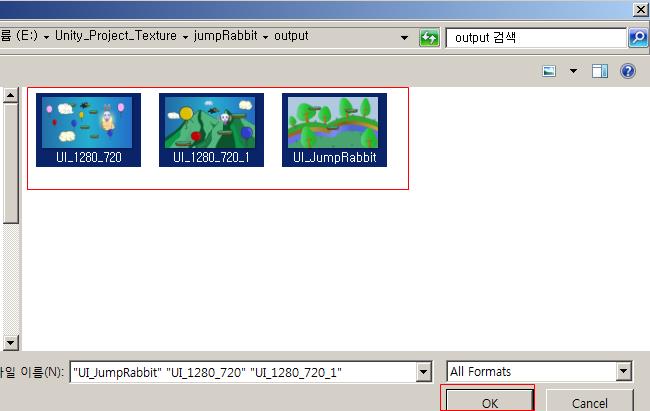
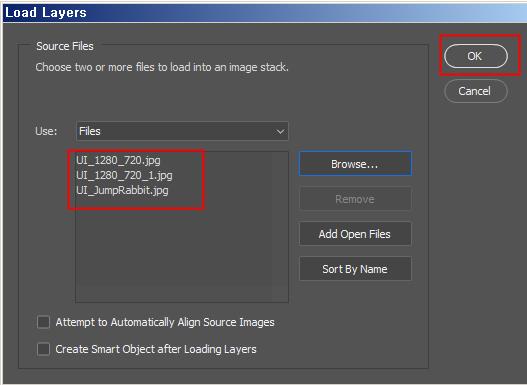
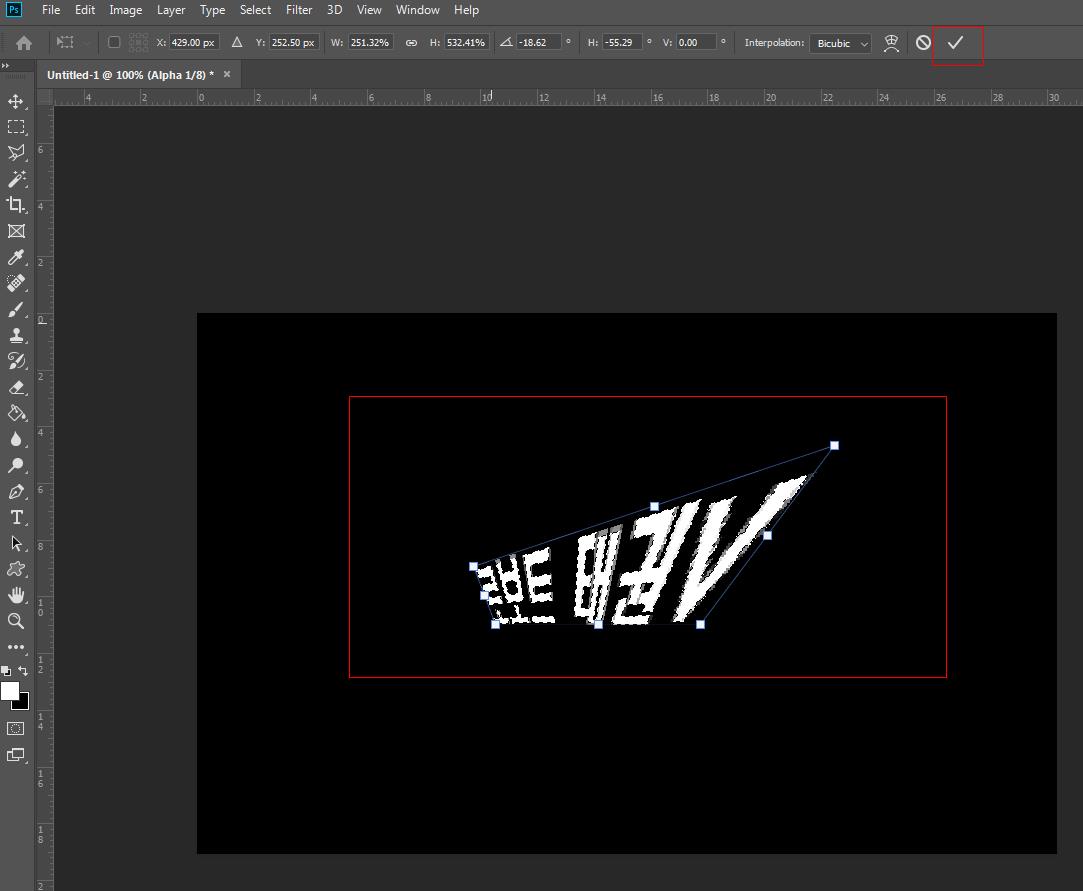
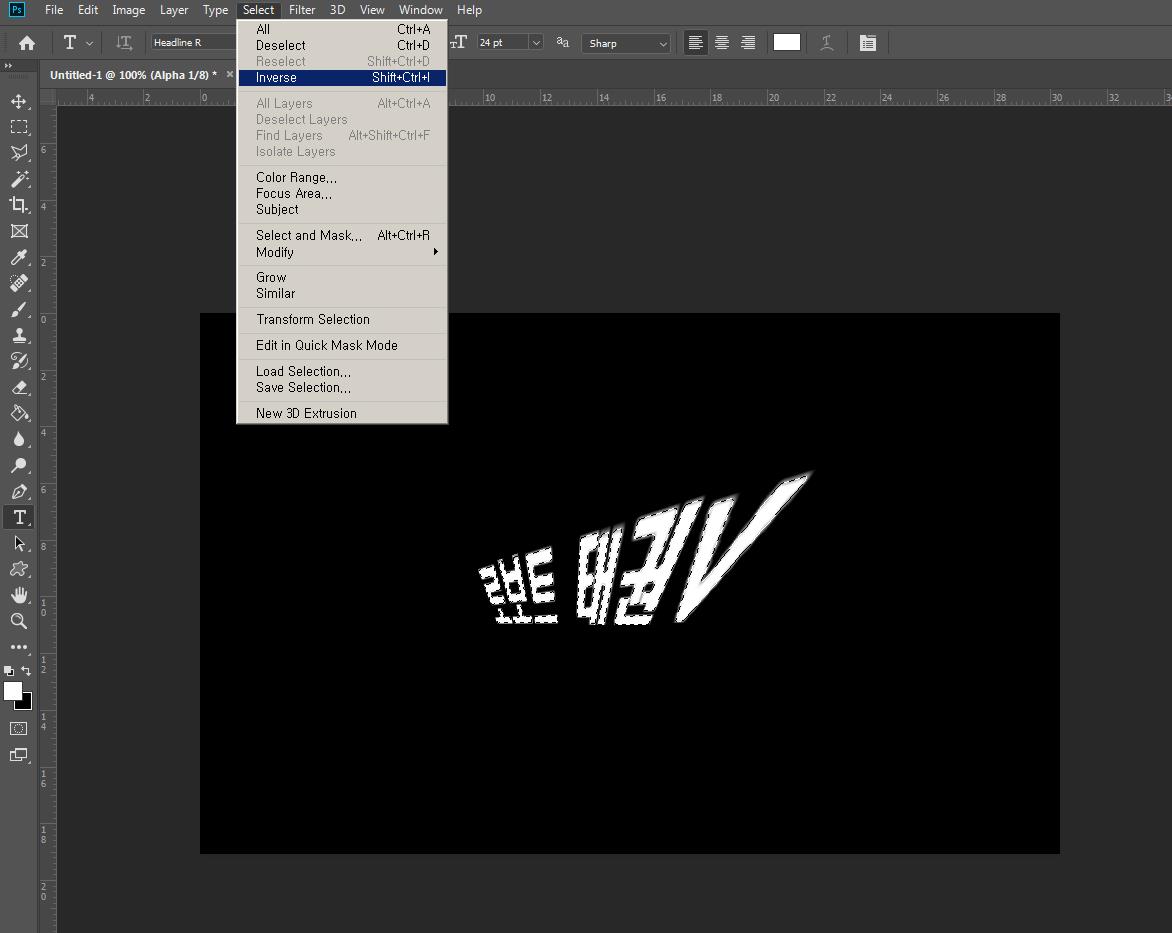
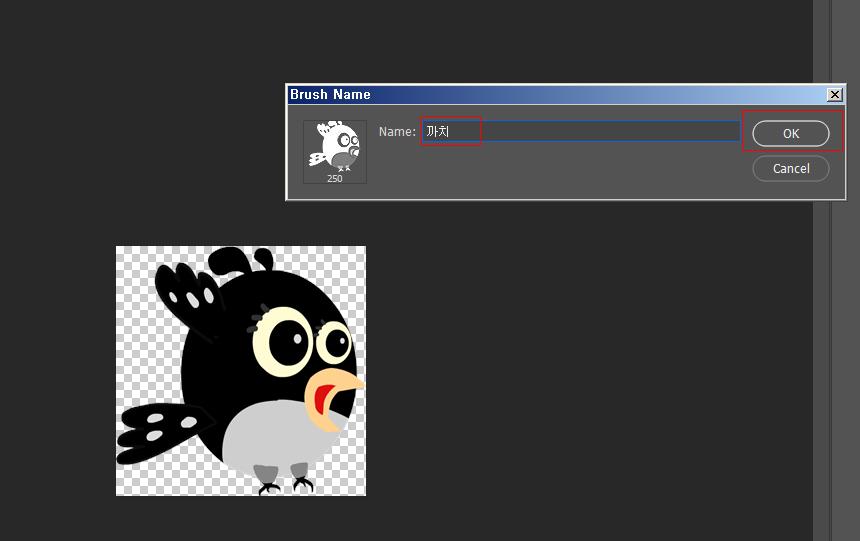
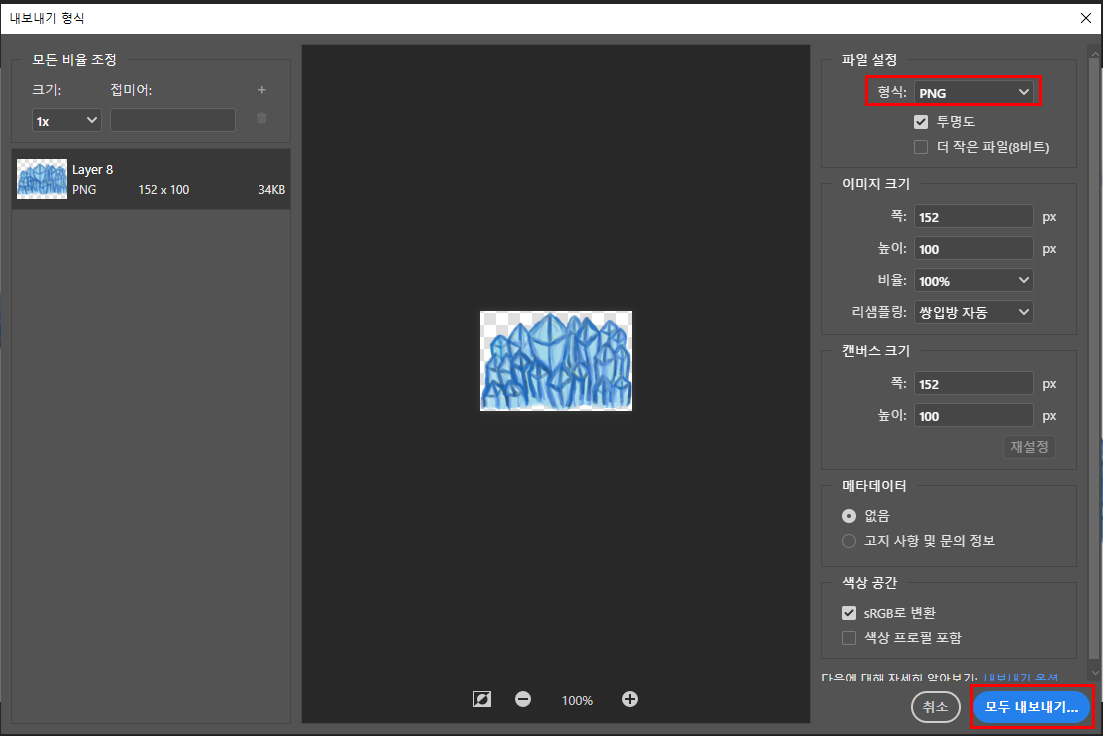
그렇게 하면 아래 그림과 같이 내보내기 형식의 창의 뜨게 됩니다 여기서 파일 설정을 하고 모두 내보내기를 클릭하면 됩니다

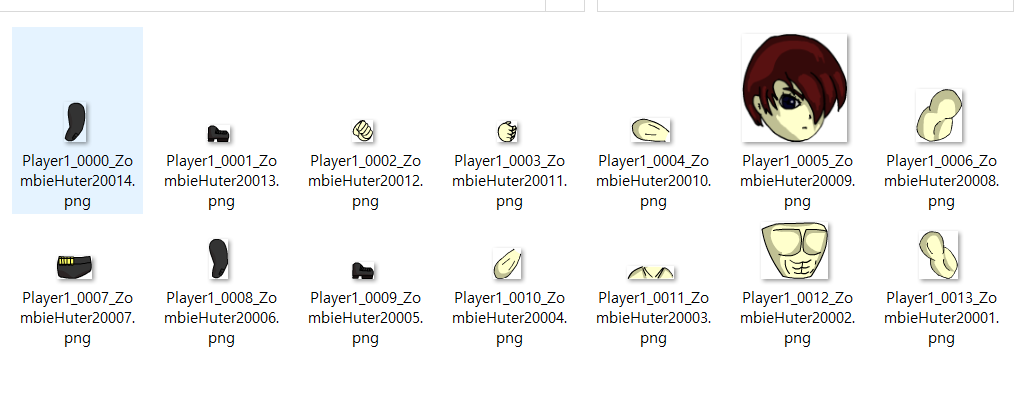
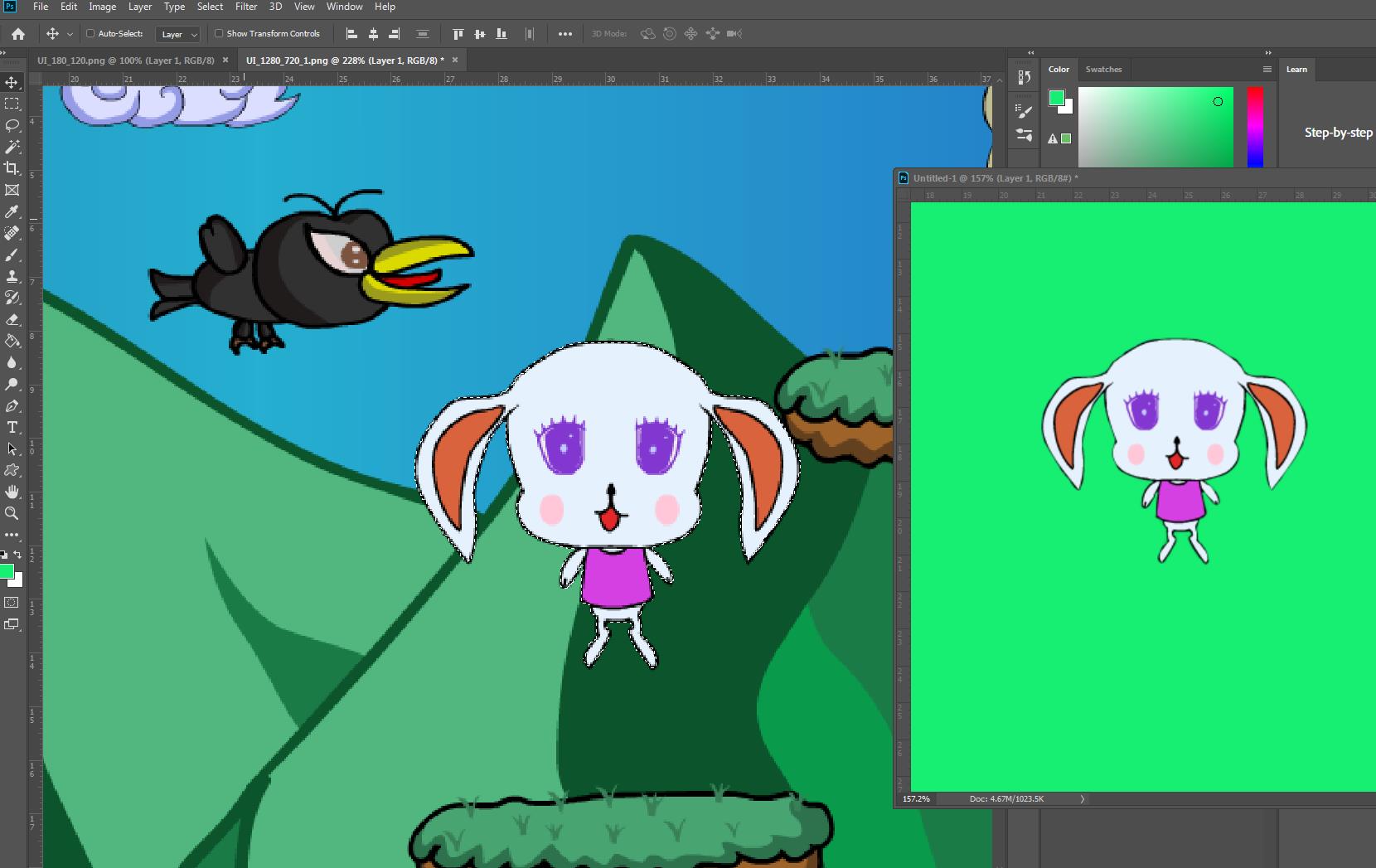
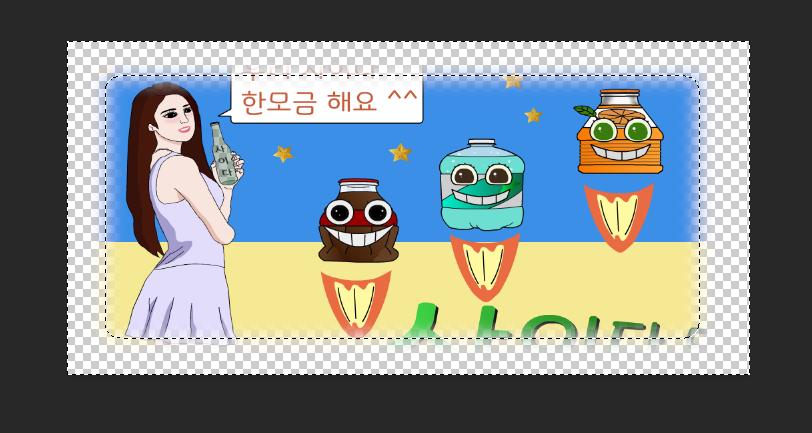
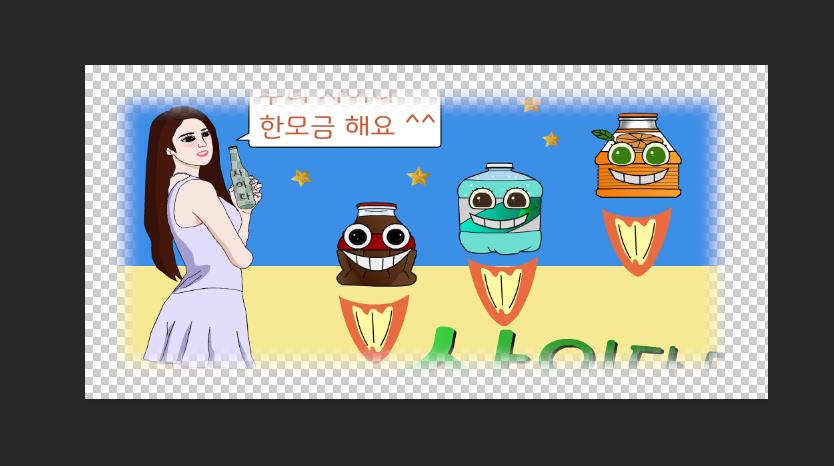
아래 화면과 같이 파일이 저장되어진 모습입니다
간단하게 유용하게 써먹을수 있는 포토샵(Photoshop) 레이어 기능이었습니다

'Photoshop_ 포토샵 강의' 카테고리의 다른 글
| 포토샵 레이어로 나눈 이미지 파일로 저장 하기 _ 포토샵 강의 (0) | 2020.02.21 |
|---|---|
| 어도비 포토샵 CC 이모티콘 GIF 파일 만들기 포토샵 강의 (0) | 2019.09.05 |
| 포토샵 CC 그림과 그림 이음새 쉽게 연결하기 _ 포토샵 강의_컴퓨터 그래픽스 (2) | 2019.08.10 |
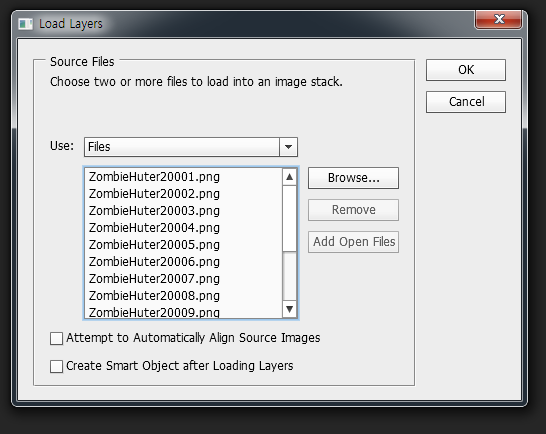
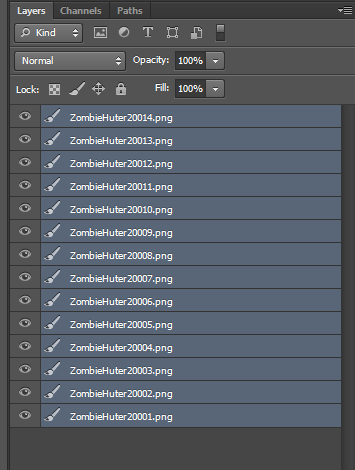
| 포토샵 CC 여러개의 그림파일을 한꺼번에 불러오기 포토샵 강의 [Photoshop tutorial]_어도비 포토샵 CS (0) | 2019.08.05 |
| 포토샵 CC 마스크 모드 활용 하여 정밀한 그림 따기 배우기 Photoshop 강의_어도비 포토샵 CS (0) | 2019.08.04 |